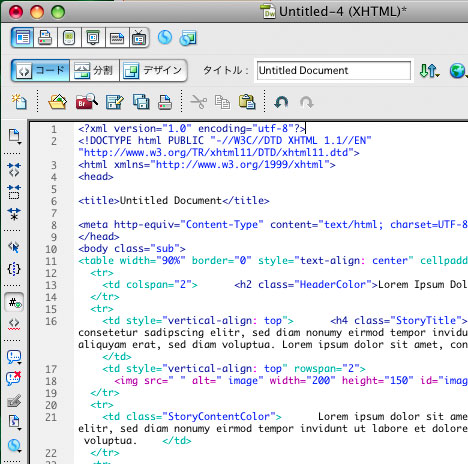
私のホームページはHTML 4.01 Transitionalに則って書いてあります(どのブラウザーでも破綻しないことが確認できたので、承知のうえで文法を破っている箇所も一部ありますが…)。Transitionalは「過渡的な」という意味で、今後廃止予定の要素や属性など、Strict (厳格な)仕様では認められてないものもみんな使うことができます。
これに対して、今度採用しようとしているXHTML1.1は、HTML 4.01 Transitional→XHTML1.0 Transitional→XHTML1.1と一気に2段階バージョンアップするので、越えなくてはいけないハードルが3つあります。
(1)HTML→XHTMLの変換。(HTML互換性ガイドライン参照)
(2)廃止予定の要素や属性を含まないStrict(厳格な)仕様への書き換え。
(3)タグセットのモジュール化
ソースを書き始めるまでに、もう少し勉強する必要がありそうです。

Ajaxを使ったクールな表現
17日のエリトリでAjaxを使って、写真のホームページを全面的に刷新すると書きましたが、Ajaxの技術がどんなに効果的なのかを少し書いておこうと思います。
AjaxはAsynchronous JavaScript + XML を略した造語で、画面遷移を伴わずに、ブラウザーとサーバー間の非同期通信でXML形式のデータのやり取りをして、動的にページの一部を書き換える技術です。
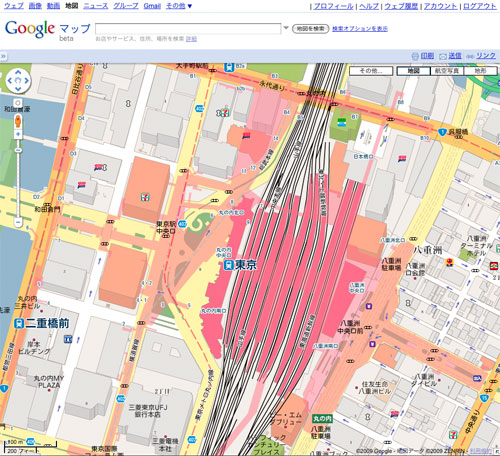
いちばん分かりやすい例は、Google Mapです。表示された地図をマウスでドラッグするとなめらかに地図が移動します。従来はこのような動的な処理をするには、いったんページを更新する必要がありました。でも、Ajaxを使えばなんの画面遷移も起こらないまま、スムーズにページが書き換えられて行きます。

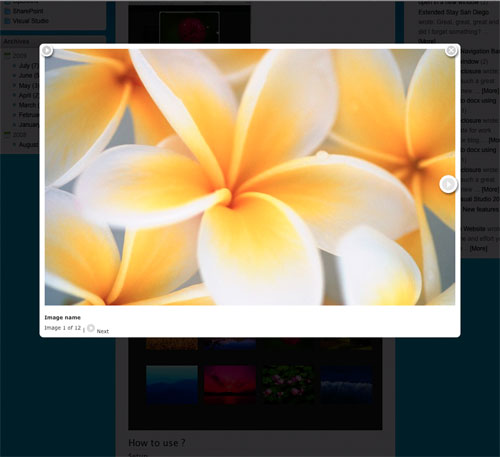
Ajaxを使うと写真の表示もとてもクールにできます。たとえばこのページの中程の「Live Demo」の写真のどれかをクリックしてみてください。ちょっとした驚きだと思います。この技術を使って、いっさい画面遷移せずに、すべての写真を表示できるようにしたいと思っています。

HP全面書き換え計画
前回、私の写真のHPを大幅に書き換えたのは2002年3月のことでした。このときはJavaScriptを覚えたのがうれしくて、しつこいくらい使ってみました。また、ブロードバンドとXGA(1024×768ピクセル)表示可能なディスプレーの普及を受けて、掲載している写真を390×260ピクセルから675×450ピクセルにサイズアップしました。

あれから7年経ったので、そろそろ最新の技術を使って全面的に書き換えようと思います。
書き換えの方針は以下のとおりです。
1)マークアップ言語をHTML4.01からXHTML1.1に変更。XHTML2.0を待っていたのですが、突然策定の打ち切りが発表されて、次は5.0だということになってしまったので……
2)文字コードをShift_JISからUTF-8に変更。
3)Ajaxを使ってコンテンツを動的に書き換えて、基本的にindex.htmlから画面遷移せずにすべての写真を表示できるようにする。
4)ソースのサニタイジング処理を注意深く行って、XSS対策を万全にする。
5)細部までユニバーサルデザインを心がけて、アクセシビリティの高いサイトにする。

