私の写真のHPをAjaxを使った動的なページに全面的に書き換えたいと思っていても、どうやってAjaxを実装するのかイメージが湧かなかったのですが、このページを読むとかなり具体的に分かってきました。
Spry framework for Ajax
でも、別のこのページを読むとSpryのフレームワークを使わなくても、Ajaxを実装できそうな気もするし……
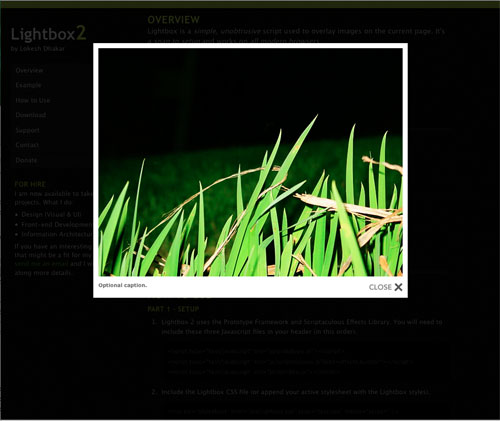
さらにLightbox2を使えば、そんな難しいことをしなくても、ちょこっとコードを書き換えるだけで、私がイメージしていたのに近いページが実現できそうです。
このページのExampleのサムネイルをクリックしてみてください。

ということで、だいたい方針が決まってきました。
フォームメールをやめました。
私のホームページには、私宛にメールを送ってもらえるようにフォームメールのCGIが設置してあったのですが、クロスサイトスクリプティング(XSS)の脆弱性が気になったので、設置をとりやめて、簡単なa href=”mailto:〜 のリンクに直しました。
自分のホームページのなかにフォームメールや掲示板など動的にhtmlを吐き出すスクリプトを設置されている方は、それが最新バージョンかどうかチェックすることをお勧めします。
クロスサイトスクリクティングの脆弱性が問題視され始めたのはわりと最近なので、古いバージョンのCGIにはこの脆弱性が存在する可能性があります。下のような書き込みによって自分のサイトに悪意のあるコードを埋め込まれて、知らないうちに自分が加害者になってしまう恐れがあります。
↓
Hello message board. This is a message.
<SCRIPT>悪意あるコード</SCRIPT>
This is the end of my message.
クロスサイトスクリクティングの脆弱性を回避したきれいなコードが書けるように、サニタイジング処理について勉強する必要があると感じました。

ホームページのリニューアル日記(その1)
私のうつ病のホームページの以下の点を修正しました。
1)今までトップページが簡単すぎたので、他のページと共通のレイアウトに変更。
(でもブラウザーによってスタイルシートの解釈が異なり、
どうもしっくりとこないので、まだまだ弄る予定)
2)同じくトップページでマウスのロールオーバーによって現れる文字を変更。
3)タイトルを『☆アルファ☆の「うつ病」のページ』に変更。
4)「PageTope」のアイコンをクリックしても、ブラウザーによっては、
ページの最上部にジャンプしない不具合を修整(全ページ)。
5)ベックのうつ病調査表のページで合計点を計算するJavaScriptが、
ブラウザーによっては正常に作動しない不具合を修整。
(HTML4.01の文法チェックをすると文法ミスを指摘されてかなり苦戦しました)
6)私と「うつ病」などのページの下部にコピーライトを表示。
7)ベックのうつ病調査表と認知の歪み10の定義の出典から
『いやな気分よさようなら 自分で学ぶ「抑うつ」克服法』へのリンクを作成。
8)いつの間にか閉鎖してリンク切れになっているサイトをリンクのページから削除。
9)本文中にSSRIが突然出てくる箇所にSSRIのページへのリンクを作成。
10)「おくすり110番」の各薬のURLが変更になっていたので、
新しいURLにリンクを修整。
追記 一番大きな変更を書き忘れていました。
11)文字コード をすべてUTF-8 に変更。
まあ、今年はこんなところで良しとしましょう。
来年は、いよいよ写真のホームページのリニューアルです。Ajaxを勉強して、いちいち画面遷移しないホームページを作ろうと思っています。