17日のエリトリでAjaxを使って、写真のホームページを全面的に刷新すると書きましたが、Ajaxの技術がどんなに効果的なのかを少し書いておこうと思います。
AjaxはAsynchronous JavaScript + XML を略した造語で、画面遷移を伴わずに、ブラウザーとサーバー間の非同期通信でXML形式のデータのやり取りをして、動的にページの一部を書き換える技術です。
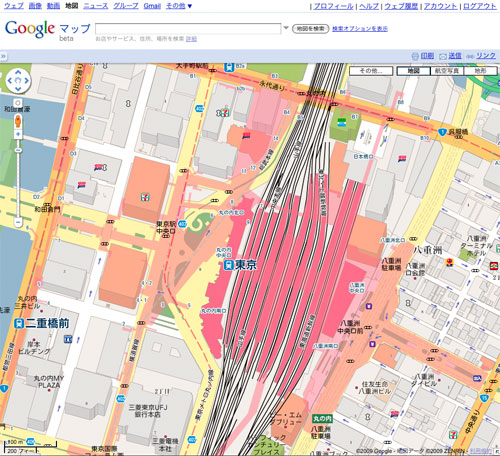
いちばん分かりやすい例は、Google Mapです。表示された地図をマウスでドラッグするとなめらかに地図が移動します。従来はこのような動的な処理をするには、いったんページを更新する必要がありました。でも、Ajaxを使えばなんの画面遷移も起こらないまま、スムーズにページが書き換えられて行きます。

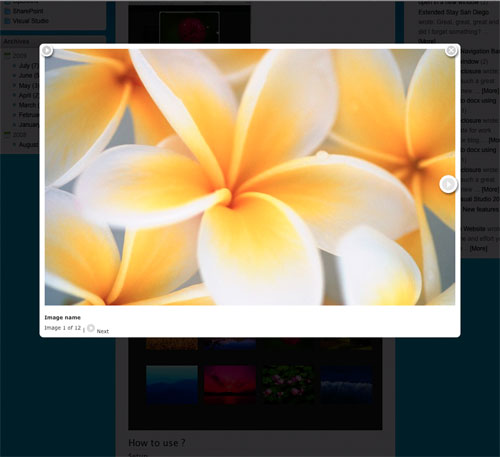
Ajaxを使うと写真の表示もとてもクールにできます。たとえばこのページの中程の「Live Demo」の写真のどれかをクリックしてみてください。ちょっとした驚きだと思います。この技術を使って、いっさい画面遷移せずに、すべての写真を表示できるようにしたいと思っています。

“Ajaxを使ったクールな表現” への2件の返信
コメントは受け付けていません。


素晴らしい!
覚えたいものです。
Ajaxは、いろいろなライブラリーが公開されていますから、
それをアップロードして、
あとはソースを少し書き換えれば実現できそうです。